


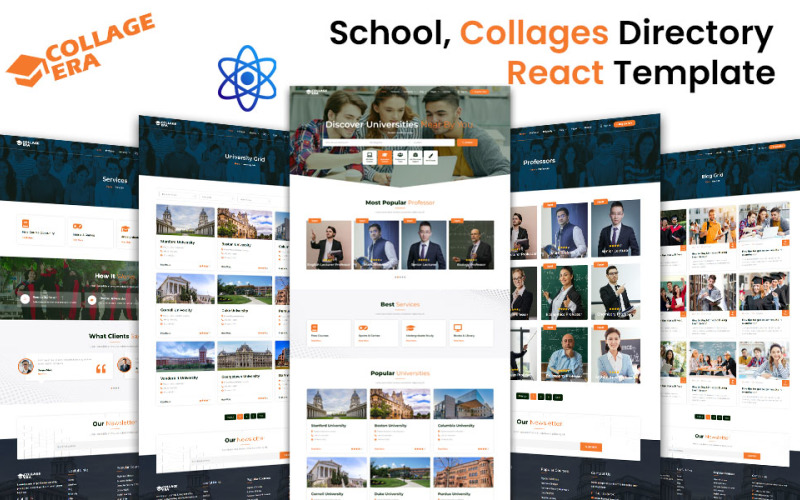
College Era – Kolej, Üniversite ve Online Kurs Eğitici React Web Sitesi Şablonu
250,00₺
“College Era” kolejler, üniversiteler ve çevrimiçi kurs platformları için özel olarak tasarlanmış son teknoloji ürünü React web sitesi şablonuyla eğitim web sitelerinin manzarasını yeniden tanımlıyor. Modern tasarım estetiğini sağlam işlevsellikle kusursuz bir şekilde harmanlayan College Era, eğitim kurumlarına öğrenciler, öğretim üyeleri ve yöneticiler için sürükleyici dijital deneyimler yaratma gücü veriyor.
1. Başlık
Başlık bölümü genellikle eğitim kurumunun logosunu, web sitesinin farklı bölümlerine (Ana Sayfa, Hakkında, Kurslar, Kabul, İletişim gibi) gezinme bağlantılarını ve muhtemelen belirli bilgileri bulmak için bir arama çubuğunu içerir.
2. Kahraman Bölümü
Bu bölüm genellikle kampüsü, sınıfları veya öğrenme etkinliklerine katılan öğrencileri gösteren büyük, görsel olarak çekici bir banner resmi veya video içerir. Ayrıca kısa bir giriş veya hoş geldiniz mesajı da içerebilir.
3. Bölüm Hakkında
Hakkında bölümünde kurum, tarihçesi, misyonu, vizyonu, akreditasyonu, olanakları ve başarıları hakkında detaylı bilgi verilmektedir. Ayrıca mezunların, öğretim üyelerinin veya mevcut öğrencilerin referanslarını da içerebilir.
4. Dersler Bölümü
Bu bölümde kurumun sunduğu dersler görüntülenir. Her kursun açıklama, hedefler, müfredat, eğitmen bilgileri ve kayıt ayrıntılarını içeren kendine özel bir sayfası olabilir. Kullanıcılar bölüm, seviye veya anahtar kelime gibi çeşitli kriterlere göre dersleri filtreleyebilmeli ve arayabilmelidir.
5. Kabul Bölümü
Kabul bölümü, kabul süreci, gereksinimler, son tarihler, başvuru formları ve kabul ofislerinin iletişim bilgileri hakkında bilgi sağlar. Aday öğrencilerin başvuru sürecini daha iyi anlamalarına yardımcı olmak için SSS’leri de içerebilir.
6. Etkinlikler Bölümü
Bu bölüm, kurum tarafından düzenlenecek yaklaşan etkinlikleri, çalıştayları, seminerleri, konferansları veya kültürel etkinlikleri vurgular. Kullanıcılar etkinlik ayrıntılarını görüntüleyebilmeli, etkinliklere kaydolabilmeli ve bunları takvimlerine ekleyebilmelidir.
7. Görüşler Bölümü
Bu bölümde memnun öğrencilerin, öğretim üyelerinin veya sektör ortaklarının referansları yer almaktadır. Olumlu geri bildirim, kurum için güven ve itibarın oluşturulmasına yardımcı olabilir.
8. Blog Bölümü
Blog bölümünde makaleler, haber güncellemeleri, araştırma bulguları, öğrenci başarıları ve diğer ilgili içerikler yer alır. Kurumun değerli bilgileri hedef kitlesiyle paylaşmasına ve eğitim alanında düşünce liderliği oluşturmasına olanak tanır.
9. İletişim Bölümü
İletişim bölümünde kurumun adresi, telefon numarası, e-posta adresi ve sosyal medya bağlantıları dahil olmak üzere iletişim bilgileri yer alır. Ayrıca sorular, geri bildirimler veya destek talepleri için bir iletişim formu da içerebilir.
10. Altbilgi
Alt bilgi genellikle ek gezinme bağlantıları, telif hakkı bilgileri, gizlilik politikası, hizmet şartları ve diğer ilgili sayfalara bağlantılar içerir. Ayrıca web sitesinin popüler bölümlerine hızlı bağlantılar da içerebilir.
React Bileşenleri ve Özellikleri
- Yeniden Kullanılabilir Bileşenler: Web sitesi genelinde tutarlılığı korumak amacıyla düğmeler, kartlar, formlar ve kalıcı iletişim kutuları gibi ortak kullanıcı arayüzü öğeleri için yeniden kullanılabilir React bileşenleri oluşturun.
- Mobil Uyumlu Tasarım: Web sitesinin mobil Uyumlu olduğundan ve masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar dahil olmak üzere çeşitli cihazlarda iyi göründüğünden emin olun.
- Yönlendirme: Tam sayfayı yeniden yüklemeden web sitesinin farklı sayfaları arasında istemci tarafı yönlendirmeyi ve gezinmeyi yönetmek için React Router’ı kullanın.
- Durum Yönetimi: Özellikle karmaşık etkileşimlerde uygulama durumunu verimli bir şekilde yönetmek için React’ın yerleşik durum yönetiminden veya Redux gibi harici kitaplıklardan yararlanın.
- API Entegrasyonu: Verileri dinamik olarak almak ve güncellemek için kurs listeleri, etkinlik takvimleri, iletişim formları ve kullanıcı kimlik doğrulaması gibi özellikler için API’leri entegre edin.
- Kimlik Doğrulama ve Yetkilendirme: Öğrencilerin, öğretim üyelerinin ve yöneticilerin korunan kaynaklara erişmesine ve belirli eylemleri gerçekleştirmesine olanak tanımak için kullanıcı kimlik doğrulaması ve yetkilendirme özelliklerini uygulayın.
- SEO Optimizasyonu: Arama sonuçlarında görünürlüğü ve sıralamayı iyileştirmek için uygun HTML semantiğini, meta etiketlerini, yapılandırılmış verileri ve diğer SEO en iyi uygulamalarını kullanarak web sitesini arama motorları için optimize edin.
College Era React web sitesi şablonu, bu unsurları ve özellikleri birleştirerek, eğitim kurumlarının sunduklarını sergilemeleri ve izleyicileriyle etkili bir şekilde etkileşime geçmeleri için modern, kullanıcı dostu ve bilgilendirici bir çevrimiçi platform sağlayabilir.
| Frameworks: |
React.js v18.x |
|---|---|
| Özellikler: |
Bootstrap, Açılır Menü, Galeri, HTML 5, JQuery |
| Bootstrap Version: |
5.1.x |
| Images included: |
Yes |








Değerlendirmeler
Filtreleri temizleHenüz değerlendirme yapılmadı.