


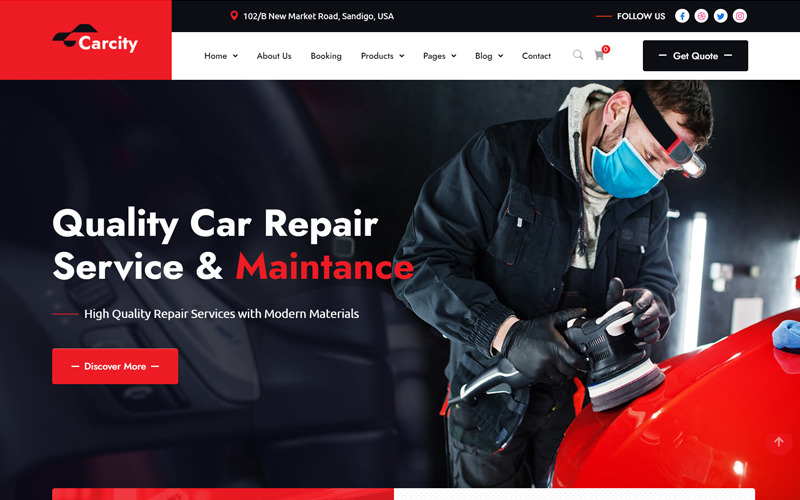
Carcity – Araba Tamir Ve Hizmetleri HTML5 Şablonu
250,00₺
Bir AI dil modeli olarak, Araba Tamir ve Servis şablonları da dahil olmak üzere HTML5 şablonları hakkında size bilgi ve rehberlik sağlayabilirim. Ancak, “Carcity” adlı belirli bir şablon için gerçek HTML kodunu görüntüleme veya sağlama yetkinliğim yok. Bununla birlikte, genellikle bir Araba Teknik Servisi ve Hizmetleri HTML5 şablonunda bulunan genel yapıyı ve bileşenleri anlamanıza yardımcı olabilirim.
- Başlık: Başlık bölümü genellikle logoyu, gezinme menüsünü ve bazen iletişim bilgilerini veya harekete geçirici mesaj düğmesini içerir.
- Kahraman Bölümü: İzleyicinin dikkatini çeken ana bölümdür. Genellikle bir arka plan resmi veya slayt gösterisinin yanı sıra akılda kalıcı bir başlık, alt başlık ve belirgin bir harekete geçirici mesaj düğmesi içerir.
- Hizmetler Bölümü: Bu bölüm, araba tamir ve servis şirketi tarafından sağlanan çeşitli hizmetleri vurgular. Motor tamiri, lastik değişimi, yağ değişimi gibi farklı hizmetleri temsil eden resimler, açıklamalar ve simgeler içerebilir.
- Hakkımızda Bölümü: Burada şirketin tarihçesi, misyonu ve değerleri hakkında bilgi verebilirsiniz. Ekip üyelerinin uzmanlık ve deneyimlerini de sergileyebilirsiniz.
- Referanslar: Memnun müşterilerden gelen referanslar, güven ve güvenilirlik oluşturmaya yardımcı olur. Bu bölüm genellikle müşteri incelemelerini, derecelendirmelerini ve adlarını veya fotoğraflarını içerir.
- Galeri: Bu bölüm, şirketin çalışmalarının, tesislerinin veya tamamlanmış projelerinin resimlerini veya videolarını gösterir. Ziyaretçilere sağlanan hizmetlerin görsel bir sunumunu sunar.
- Fiyatlandırma veya Paketler: Mümkünse, müşterilerin kendilerine en uygun olanı seçmelerine olanak tanıyan farklı hizmet paketlerini veya fiyatlandırma seçeneklerini özetleyen bir bölüm ekleyebilirsiniz.
- İletişim Bilgileri: Bu bölüm, şirketin adres, telefon numarası, e-posta gibi iletişim bilgilerini ve bazen de ziyaretçilerin sorular veya randevular için ulaşabileceği bir iletişim formu sağlar.
- Altbilgi: Altbilgi, sayfanın altında görünür ve genellikle ek gezinme bağlantıları, telif hakkı bilgileri, sosyal medya simgeleri ve muhtemelen bir haber bülteni kayıt formu içerir.
Bunların, Araba Tamir ve Servis web sitelerine yönelik HTML5 şablonlarında yaygın olarak bulunan genel bileşenler olduğunu unutmayın. Her şablonun tasarım ve düzeninde farklılıklar olabilir, bu nedenle belirli ayrıntılar farklı olabilir.
Başka sorularınız varsa veya belirli HTML veya web geliştirme öğeleriyle ilgili yardıma ihtiyacınız varsa, sormaktan çekinmeyin!
| Frameworks: |
None |
|---|---|
| Özellikler: |
Responsive, Bootstrap, Ajax, Çok Amaçlı, Blog, HTML 5, JQuery, HTML plus JS, Background video |
| Bootstrap Version: |
5.2.x |
| Images included: |
Yes |








Değerlendirmeler
Filtreleri temizleHenüz değerlendirme yapılmadı.